This actor is a : Link Actor
Set the Message for BtnX:
Set the Label for BtnX:
Set the Image URL for BtnX:
Set the Alt Text for Image of BtnX:
Set the Action for BtnX:
Set the Link for BtnX:
Set a title for this page (shown on browser tab):
Set a banner for this page (spoken on page open):
Set the picture for left side of page:
Set the Alt Text for the left side picture:
Set a hidden note (spoken on page open):
Set a name for this page (appears small at page bottom):
Use the Next and Previous buttons to move the orange editing selector around the Actors.
You can also add, remove, or move Actor buttons or Actor links around using the Cut and Insert buttons.
Make changes to Actors by editing the text fields, and then use the Apply Actor Changes button to update the selected button.
Don't forget to edit the page title, banner (if you want one,) and page name (which I usually make the html filename.) Use the Apply Page Changes to update the page.
There is also an option to enter a "note" which is read out loud on page open. The text for the note, however, is not visible.
After making changes, close the editing screen. Then use the browser's "Developer tools" to copy the "OuterHTML" of the "html.." tag and paste it into text editor.
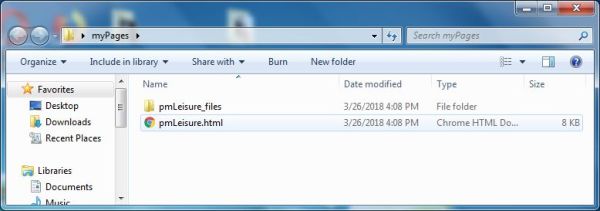
Save the result from the text editor as an html document. Be sure to save the new html file correctly in the directory structure where all its related resources are stored.
Don't be tempted to click on Actors while you are editing. If you navigate away from the page any changes will be lost!
Press Alt-k to see the keyboard shortcut menu.